Objective:
To learn about the main features included in GeneXus Evolution 3 that are different from those of the previous version, for both web and mobile development. To acquire the necessary skills in order to start using core features right away.
Designed for:
Those who are developing web and mobile applications in GeneXus X Evolution 2, and want to find out what they're missing if they don't migrate to Evolution 3.
Course Requirements:
To have previously updated to GeneXus X Evolution 2.
Modes: You can choose between the classroom course (in this case, we recommend contacting our academic partners in your country) or the self-study course.
-
 Classroom course duration: This course has been divided into two modules:
Classroom course duration: This course has been divided into two modules:
1. The first one includes the first topics listed in the course scope (Web apps, Language improvements, Security, and GeneXus Suite), with practice exercises: approximately 6 hours (theory + practice).
2. The second module includes the last topic (Mobile apps), with practice exercises:
approximately 6 hours (theory + practice).
Classroom material complete
Scope:
Web Applications
Great flexibility and enhanced user experience in Web apps, so that they work similarly to those of Facebook, Twitter and Google when responding to users' actions, and the capability to display information in various screen sizes and resolutions. In technical terms: Smooth (new Event execution scheme, independent components, server notifications sent to browsers, animated transitions), Responsive Web Design (abstract layout editor, rules and conditions in Themes).
Language improvements
Enhanced expressiveness and power of database queries (For Each command, Data Provider group, Grid). In technical terms: Base Transaction and Unique Clause.
Modular Programming
Possibility to divide the overall system into more manageable modules that allow for better understanding of the system and interoperability between modules.
Security
The application security module can be an identity provider for other applications, and support single sign-on. All this is described.
GeneXus Suite
The most important improvements to BPM, GXflow and GXserver are mentioned. More specifically, BPM can now be used in mobile environments.
Mobile Applications
Architecture flexibility, which now makes it possible to create applications that work either fully online (with or without cache), or fully or partially offline: the course covers offline applications and their architecture.
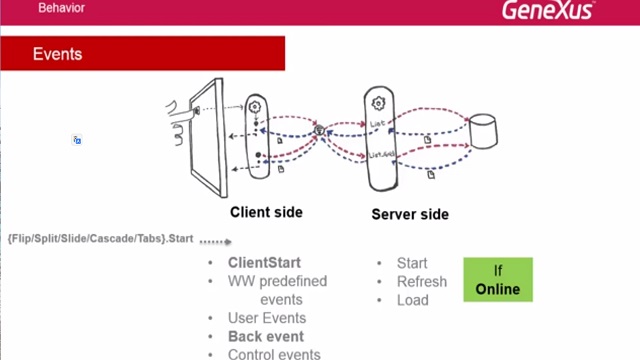
Flexibility and enhanced user experience. In particular, the following features are examined: the possibility to change the design of each row in a grid, so that some of them are displayed differently than the others (multiple layouts per row); the possibility to use layers and, therefore, depth, in layouts, placing some controls on top of the others (Canvas control); the possibility to move, rotate, resize, etc., a control on the screen (transformations). For the grid control, the type that allows showing dynamic information in two dimensions is presented (matrix grid). In addition, navigation styles are reviewed (Split, Flip, Slide), adding the Cascade style. Start events of the main object are studied, conditioned to each navigation style. As for behavior, Call options are studied and a review is provided of event programming, including a review of navigations of each panel (base tables) that can now include multiple grids.