Controls: multiple layouts by row in a grid (update course)
Applies to: Evolution 3.
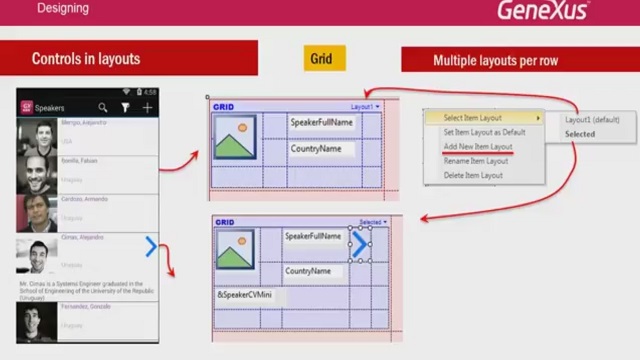
Presentation of the possibility of varying the design of each row in a grid to show, every time, a different design from several available. How to design multiple layouts, and how to select, in design time or in runtime, the layout to be loaded for each row.
This video will be coming shortly
This video is practically the same as the one entitled “Controls: multiple layouts by row in a grid” of the “Course on mobile applications with GeneXus”. The difference here is the status of the KB and design, to a lesser extent, as well as the use of the Genymotion emulator instead of the one originating in the Android SDK.
This video is practically the same as the one entitled “Controls: multiple layouts by row in a grid” of the “Course on mobile applications with GeneXus”. The difference here is the status of the KB and design, to a lesser extent, as well as the use of the Genymotion emulator instead of the one originating in the Android SDK.

Properties combination: Default Action, Default Selected Item Layout, Selection Type, ItemLayout property.